废话少说直接开整!
第一步,查看是否有image的插件,没有的话自己想办法去下载(一般是有的),如下图

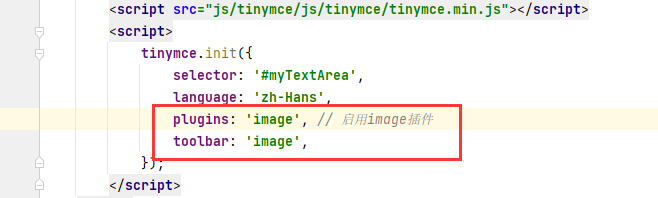
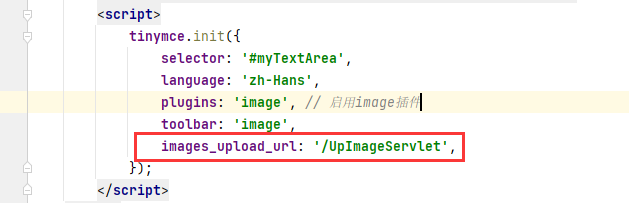
第二步,在初始化TinyMCE时加入该插件,如下图

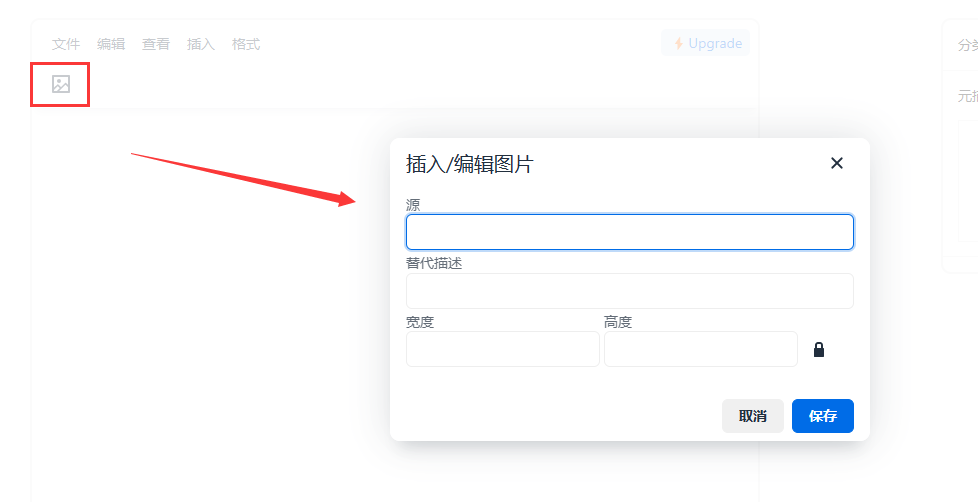
插件加入成功了得话,就会像下图这样,多一个图片的图标,你点击它就可以上传图片,但是只能上传网络图片,如果想要上传本地图片的话,就请继续后面的步骤

第三步,加入配置参数images_upload_url,此参数用于指定一个接受上传文件的后端处理程序地址,这里是我写的一个UpImageServlet,如下图

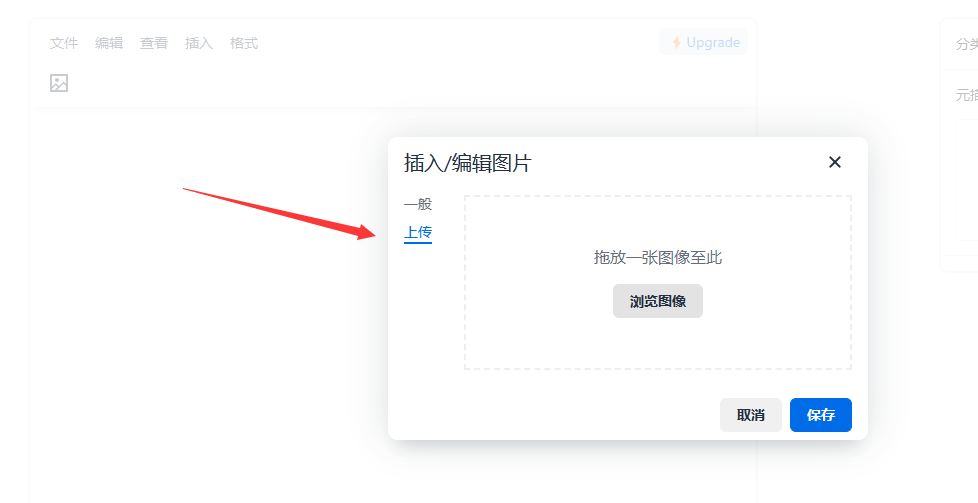
配置该参数后,上传图片那里就会多一个上传的选项,如下图

在你点击上传选项,并选择图片点击保存按钮时,TinyMCE就会发送一个post请求到servlet,这里我们就需要在servlet里面接受图片的数据,然后将图片进行保存(保存在你想保存的地方),然后返回图片地址的JSON数据给TinyMCE,形如这样:{ location : “http://localhost:8080/image/1.jpg” }
UpImageServlet代码如下:
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.*;
@WebServlet(name = "UpImageServlet", value = "/UpImageServlet")
@MultipartConfig
public class UpImageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String imageUrl = null; // 图片的URL
Part filePart = request.getPart("file"); // 获取上传的文件
String fileName = filePart.getSubmittedFileName(); // 获取上传的文件名
InputStream fileContent = filePart.getInputStream(); // 获取上传的文件内容
// 上传图片到服务器并获取图片URL
ServletContext servletContext=getServletContext();
String savePath =servletContext.getRealPath("/image"); // 图片保存路径
File saveDir = new File(savePath); // 创建保存图片的目录
if (!saveDir.exists()) { // 如果目录不存在,则创建它
saveDir.mkdir();
}
String filePath = savePath + File.separator + fileName; // 图片保存路径+文件名
File file = new File(filePath); // 创建保存图片的文件
FileOutputStream fos = new FileOutputStream(file); // 创建输出流,将文件写入磁盘
byte[] buffer = new byte[1024];
int len;
while ((len = fileContent.read(buffer)) > 0) { // 将文件内容写入输出流
fos.write(buffer, 0, len);
}
fos.close(); // 关闭输出流
imageUrl = "http://localhost:8080/image/" + fileName; // 图片的URL
// 返回包含图片URL的JSON对象
response.setContentType("application/json"); // 设置响应类型为JSON格式
response.setCharacterEncoding("UTF-8"); // 设置响应字符集为UTF-8
PrintWriter out = response.getWriter(); // 获取输出流,将JSON对象写入响应中
out.print("{\"location\": \"" + imageUrl + "\"}"); // 写入JSON对象
out.flush(); // 刷新输出流,确保数据被写入响应中
out.close();
}
}
@MultipartConfig注解一定要加上,不然request.getPart(“file”);这一步会出问题
这些都搞好后,就能上传本地图片了,在选择图片后它就会自动跳到一般选项,并且那个源的路径就是你servlet里面写的路径,这就说明成功啦,如下图

点击保存,图片就显示出来了哦,如下图

如有问题,请评论区联系我!