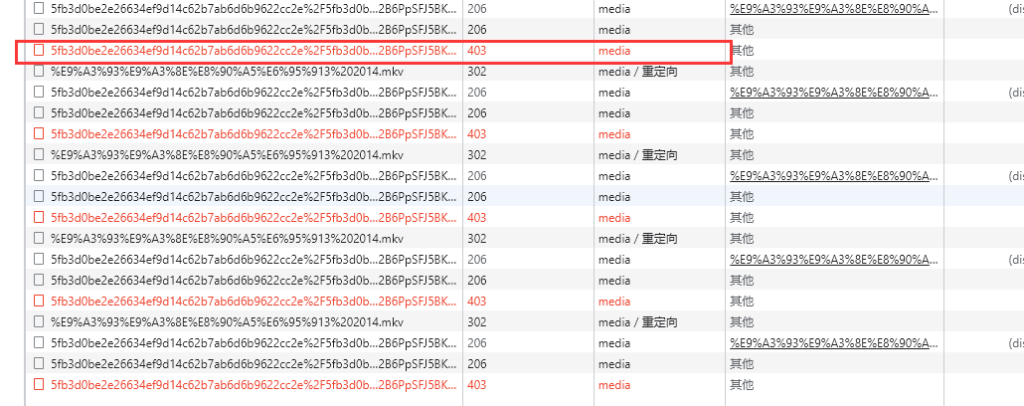
我们在做一个长视频播放系统的项目(前端是Vue),需要用到播放器播放视频。这里我们先后尝试了许多播放器,可能都播放不了,都报同样的错误,就是403。像下面这样:

解决方案:直接在html标签里面加一个meta就解决了
<meta name="referrer" content="never">
why?
<meta name="referrer" content="never"> 是一个 HTML <meta> 标签,用于控制浏览器发送的 Referer 头部信息。
Referrer 是 HTTP 请求头部的一部分,包含了当前页面的来源信息。通过设置 <meta> 标签的 referrer 属性为 never,可以告诉浏览器在导航到其他页面或请求资源时不发送 Referrer 头部信息。
具体来说,当你的页面包含这个标签时,如果用户从你的页面点击链接跳转到其他网站(跨域请求)或者加载其他资源(例如图片、视频等),浏览器将不会发送该页面的 URL 信息给目标站点,也就是说目标站点无法知道用户是从哪个具体页面跳转过来的。
这个标签可以用于增强用户隐私保护,防止在跳转到其他站点时泄露来源页面的信息。但需要注意的是,并非所有浏览器都完全支持这个属性,一些较老版本的浏览器可能不会完全遵循这个设置。
在某些场景下,这个设置可能会影响到网站的功能,比如某些统计分析工具可能依赖于 Referrer 头部信息来追踪流量来源等。因此,在使用这个设置时,需要仔细考虑你的网站需求和用户隐私之间的平衡。